第 5 步 - 创建Media 页面的内容
在本教程的这一步骤中,您将学习创建Media 页面的内容,在列表框中显示专辑列表。您首先要创建专辑项的预设件模板,然后创建3D 轨迹列表框 (Trajectory List Box 3D) 节点,使用户可以在应用程序的Media 部分浏览专辑项。
创建Media 页面项的预设件
在本节中,您将学习创建预设件,定义Media 页面中显示的项的模板。
要创建Media 页面项的预设件:
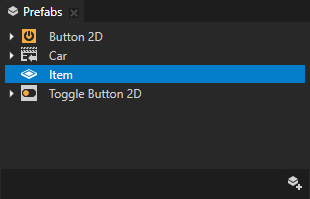
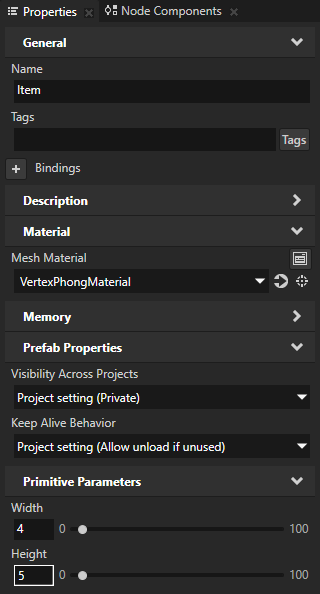
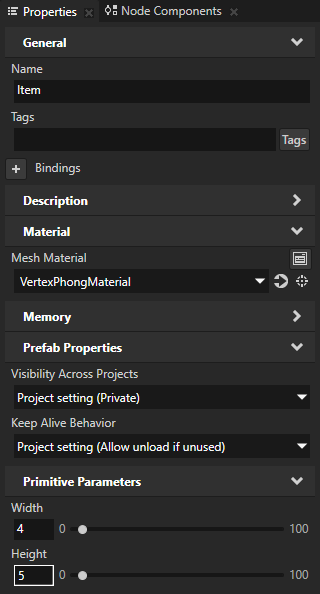
- 在预设件 (Prefabs) 中创建平面 (Plane) 预设件,命名为 Item,并在属性 (Properties) 中设置高度 (Height) 属性为 5。


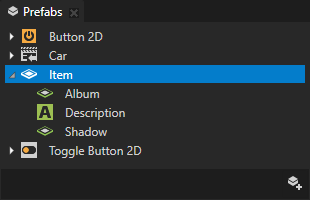
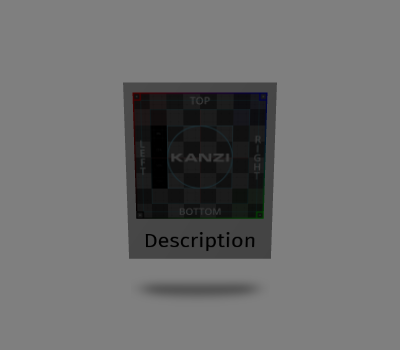
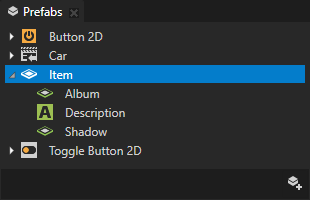
- 在预设件 (Prefabs) 中双 Item 预设件,在其自身的预览 (Preview) 选项卡中将其打开,并在您上一步创建的Item 预设件中创建以下节点:
- 平面 (Plane) 并将其命名为Album
- 3D 文本块 (Text Block 3D) 并将其命名为Description
- 平面 (Plane) 并将其命名为Shadow

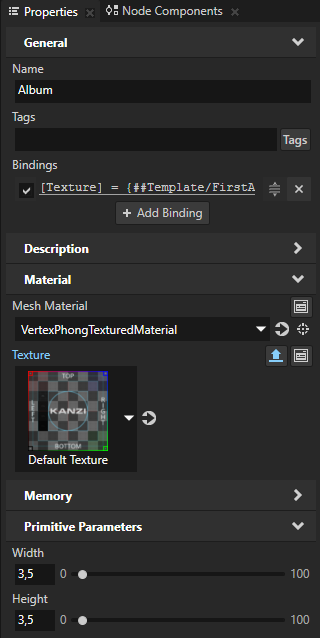
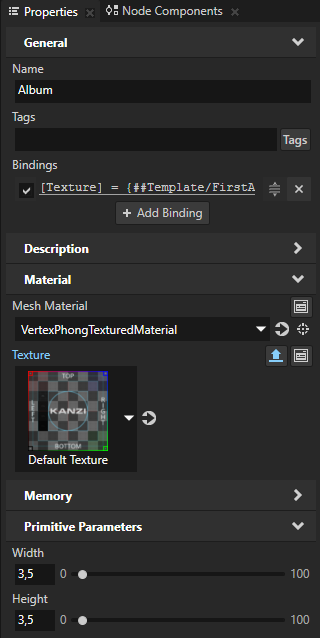
- 在预设件 (Prefabs) 中选择Item > Album 节点并在属性 (Properties) 中添加和设置:
- 网格材质 (Mesh Material) 为VertexPhongTexturedMaterial
- 将宽度 (Width) 和高度 (Height) 设为 3.5
- 纹理 (Texture) 属性并点击

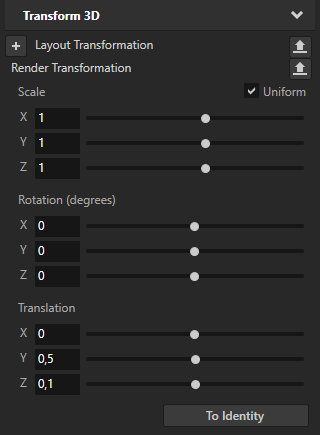
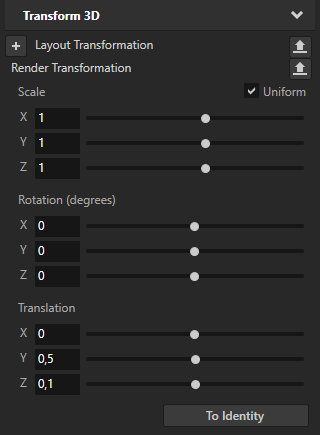
这样您可以为预设件的每个实例显示不同的纹理。 - 渲染变换 (Render Transformation) 属性平移 Y (Translation Y) 属性字段为 0.5
- 渲染变换 (Render Transformation) 属性平移 Z (Translation Z) 属性字段为 0.1



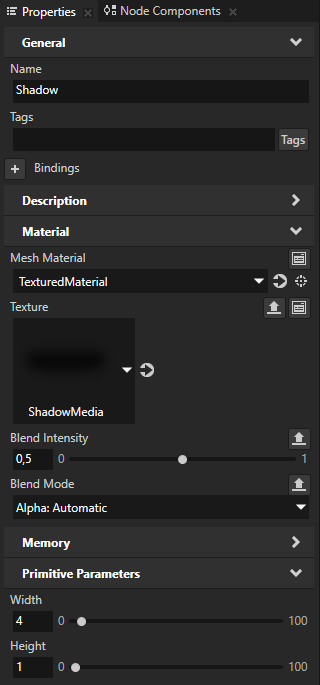
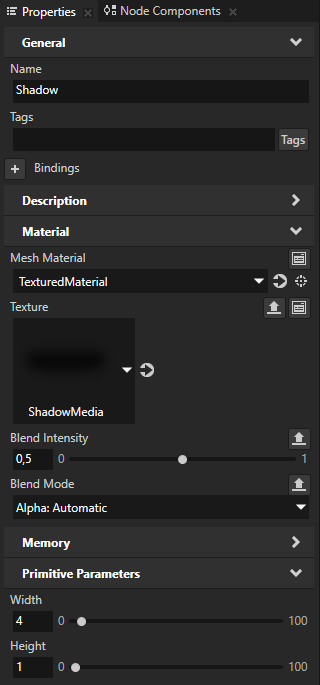
- 在预设件 (Prefabs) 中选择Item > Shadow 节点并在属性 (Properties) 中添加和设置:
- 网格材质 (Mesh Material) 为TexturedMaterial
- 高度 (Height) 为 1
- 渲染变换 (Render Transformation) 属性平移 Y (Translation Y) 属性字段为 -3.5
- 纹理 (Texture) 属性为ShadowMedia
- 混合模式 (Blend Mode) 为阿尔法: 自动 (Alpha: Automatic)
- 混合强度 (Blend Intensity) 为 0.5



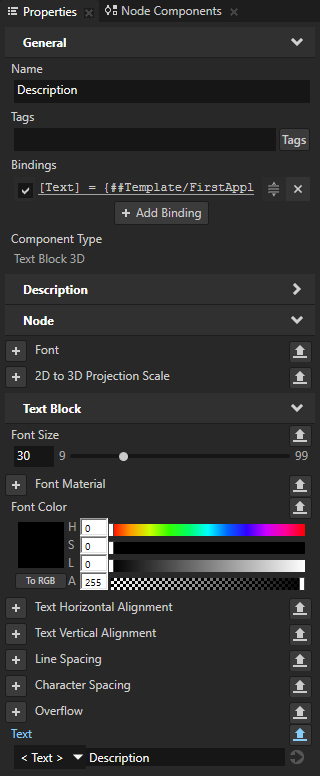
- 在预设件 (Prefabs) 中选择Item > Description 节点并在属性 (Properties) 中添加和设置:
- 字号 (Font Size) 为 30
- 字体颜色 (Font Color) 为黑色
- 文本 (Text) 属性并点击
 。
。
这样您可以为预设件的每个实例显示不同的文本。 - 渲染变换 (Render Transformation) 属性平移 Y (Translation Y) 特性为 -1.9
- 渲染变换 (Render Transformation) 属性平移 Z (Translation Z) 特性为 0.1



创建和设置 3D 轨迹列表框 (Trajectory List Box 3D) 节点并向其添加项
在本节中,您将学习创建一个3D 轨迹列表框 (Trajectory List Box 3D) 节点,该节点允许用户滚动媒体库内容。
- 点击主菜单下的屏幕 (Screen) 选项卡在预览 (Preview) 中显示整个应用程序。

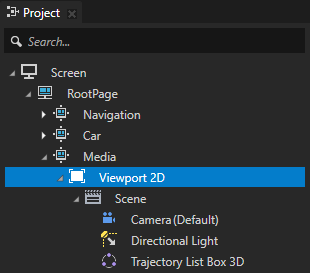
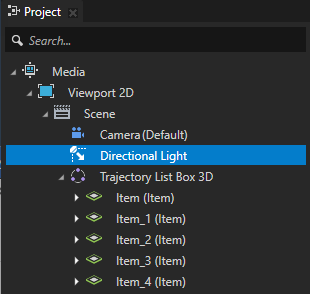
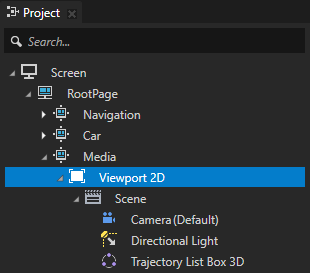
- 在工程 (Project) > RootPage 中拖动Media 页面 (Page) 节点下方的 2D 视口 (Viewport 2D) 节点到 Media 页面 (Page) 节点并在场景 (Scene) 节点中创建 3D 轨迹列表框 (Trajectory List Box 3D) 节点。
3D 轨迹列表框 (Trajectory List Box 3D) 节点可用于创建沿轨迹排列的项的可滚动列表。 Kanzi Studio 默认创建并使用圆形轨迹。您可以使用角度、弧形、圆形、椭圆、直线、矩形、螺旋、样条或梯形轨迹。请参阅轨迹。

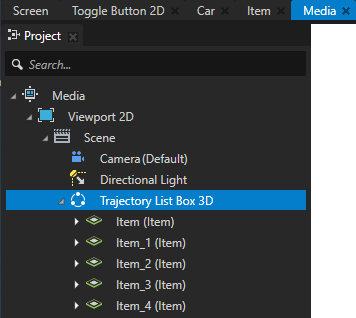
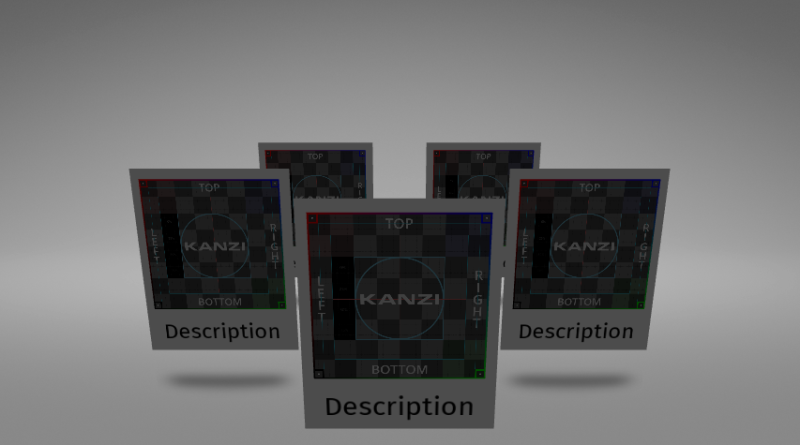
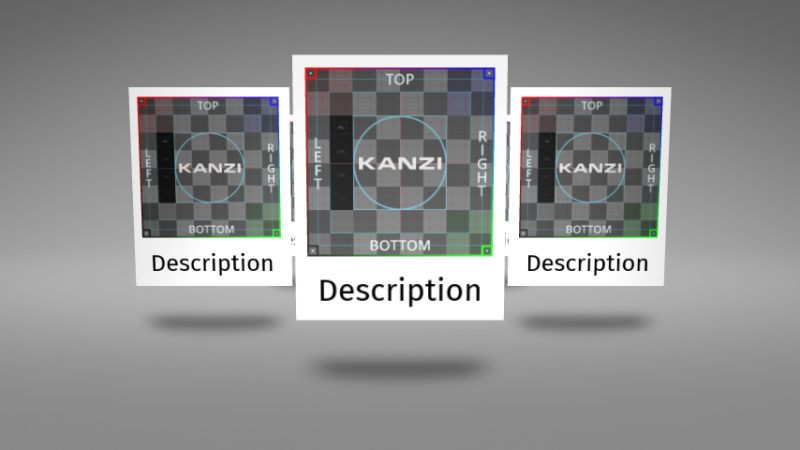
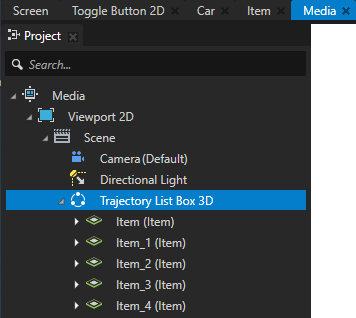
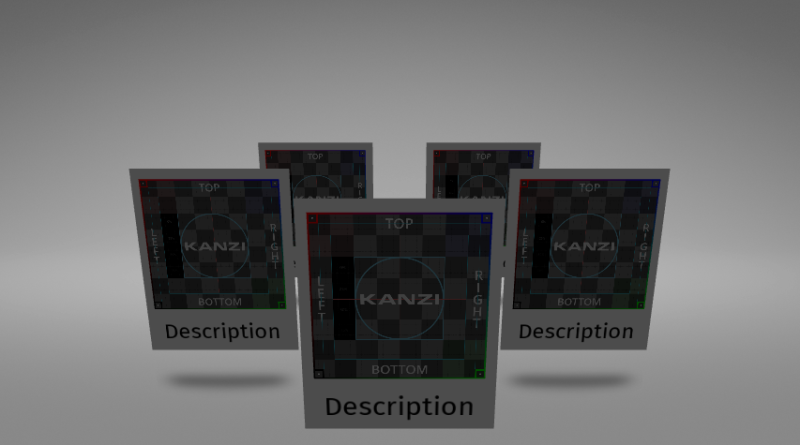
- 在工程 (Project) 中双击 Media 页面 (Page) 节点,在自己的预览 (Preview) 选项卡中将其打开,从预设件 (Prefabs) 拖动几个 Item 预设件到您在上一步创建的 3D 轨迹列表框 (Trajectory List Box 3D) 节点中。
按本教程中创建原型时,您可以在 Kanzi Studio 中实例化项,将其手动添加到 3D 轨迹列表框 (Trajectory List Box 3D) 节点。当列表框 (List Box) 节点中的项数在应用程序运行时发生变化,则可使用 Kanzi Engine API 将项添加到列表框 (List Box) 节点。


- 在工程 (Project) 中选择 3D 轨迹列表框 (Trajectory List Box 3D)节点,在预览 (Preview) 在使用节点工具 (Node tool)
 旋转 3D 轨迹列表框 (Trajectory List Box 3D) 节点并将其定位到Media 页面 (Page) 节点的中心。
旋转 3D 轨迹列表框 (Trajectory List Box 3D) 节点并将其定位到Media 页面 (Page) 节点的中心。

- 创建并调整光源:
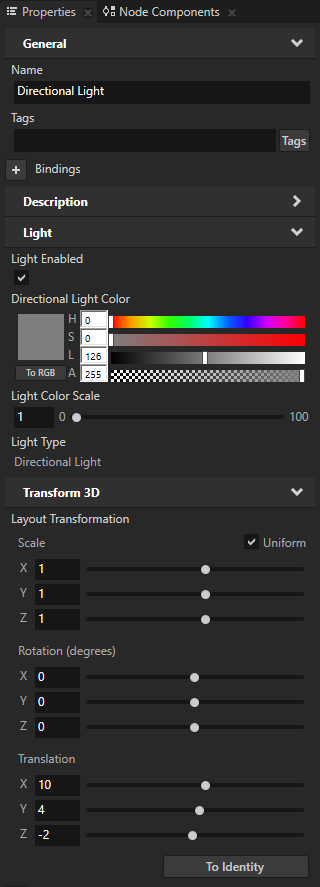
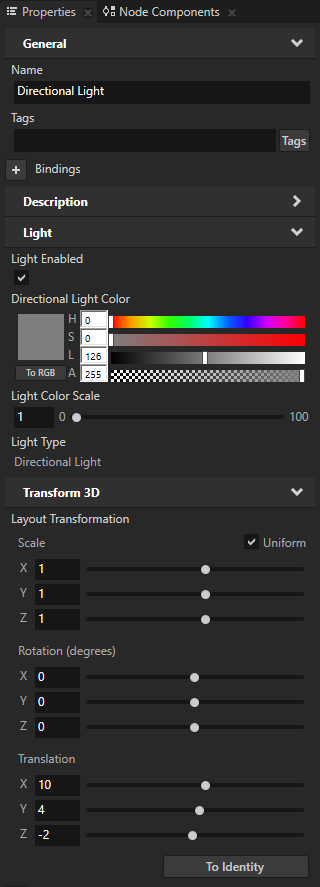
- 在工程 (Project) 中选择Media > 2D 视口 (Viewport 2D) > 场景 (Scene) > 方向光 (Directional Light) 节点,在属性 (Properties) 中将布局变换 (Layout Transformation) 属性字段旋转 X (Rotation X) 和旋转 Y (Rotation Y) 设为 0。


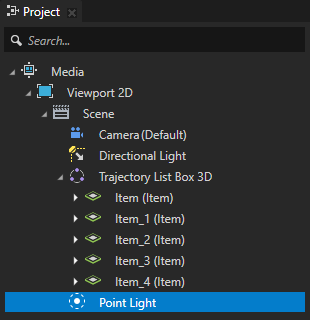
- 在工程 (Project) 的场景 (Scene) 节点中创建点光源 (Point Light) 节点并在预览 (Preview) 使用节点工具 (Node tool)
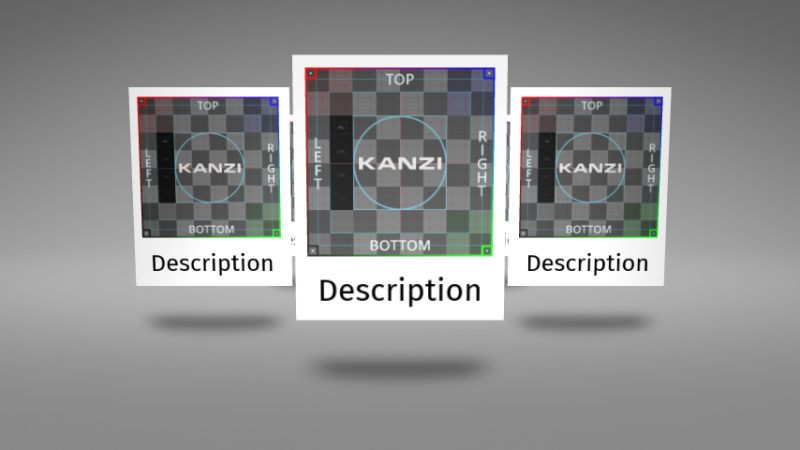
 将点光源 (Point Light) 移到 3D 轨迹列表框 (Trajectory List Box 3D) 中前面的项前面。
将点光源 (Point Light) 移到 3D 轨迹列表框 (Trajectory List Box 3D) 中前面的项前面。


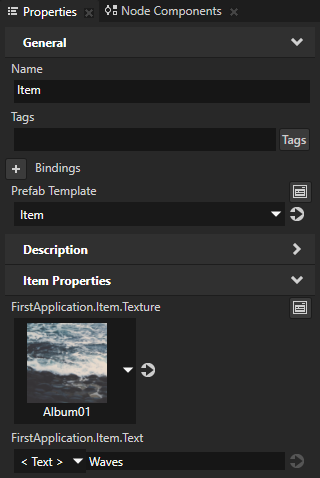
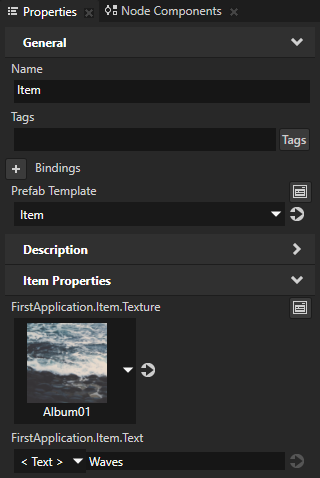
- 在工程 (Project) 的3D 轨迹列表框 (Trajectory List Box 3D) 节点中选择Item 预设件的各实例并在属性 (Properties) 中添加及设置:
- FirstApplication.Item.Texture 为其中一个Album 纹理。
- FirstApplication.Item.Text 为该专辑的描述。

- 点击主菜单下的屏幕 (Screen) 选项卡在预览 (Preview) 中显示整个应用程序。

< 上一步
下一步 >
另请参阅
要详细了解有关使用 3D 轨迹列表框 (Trajectory List Box 3D) 的信息,请参阅 使用 3D 轨迹列表框 (Trajectory List Box 3D) 节点。
要详细了解有关可用的轨迹类型的信息,请参阅轨迹。

打开导航










 。
。






 旋转
旋转